There are mistakes on your website that minimize its performance, reach and effectiveness in finding new customers. The 10 most common mistakes and how to avoid them.
When a web page creation service is hired, it can be for multiple objectives that finally boil down to one: to have more traffic that increases revenue potential. With this in mind, the process of creating and maintaining a website should not be taken lightly.
The new trends of 2023 come with a number of important changes in search engine ranking policies: especially Google. You wouldn't want to make a mistake that results in your business website being penalized, would you?
Let's explore the 10 most common mistakes websites make that lead to failure in the following areas:
- Organic and inorganic positioning and, therefore, reach.
- User experience.
- Customer service.
- Conversion rates.
Errors on your website (I): Technical errors
They can be overlooked even by the most experienced webmaster. That is why it is convenient to always have them listed and identified to avoid falling into them. The most common and potentially dangerous errors for our websites are:
1. Non-Responsive Web
The top three means of connecting users to the Internet in 2020 were: Smartphone with 96.0%, laptop with 33.7% and TV with Internet access 22.2 percent.
INEGI
Users and their browsing and consumption habits have changed the rules of web design. It would be unproductive to create designs with flashy animations supported only by desktop screens. Your mission is to satisfy the needs of your potential customers no matter what device they visit you from.
The most effective way to achieve this is by creating a responsive or adaptive website from the beginning, since between smartphones, tablets, laptops and desktop computers, the screen size of today's devices is very diverse.
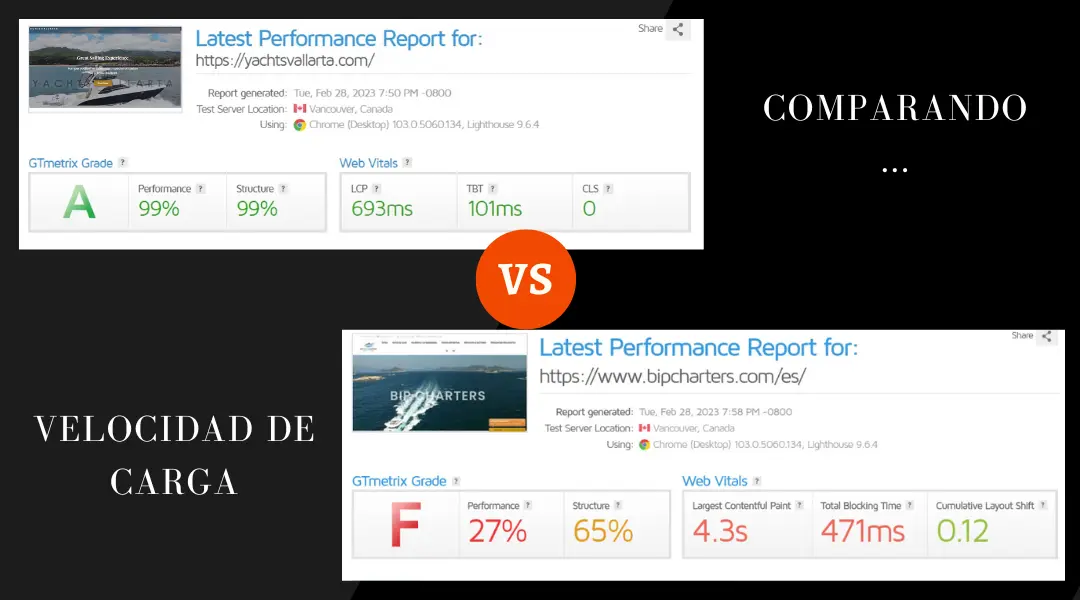
2. Having a slow web page
Closely linked to the previous point, a mobile version is not the same thing as a mobile-first. The first implies having 2 versions of your site loaded on the same server. The second means that the design is built prioritizing visibility on mobile devices and adapts to other screen sizes, avoiding duplicating content and overloading your site. Although it is not the best option in 100% of the cases, the webs responsive (mobile-first) give you the benefit of faster loading speed.
At this point, there's no need to tell you what happens with a slow website, is there? The only way a user will be willing to wait for you is if really, really, what you offer can't be found anywhere else, which is extremely rare. If this is not your case, Neglecting the loading speed is a huge luxury that can lose you thousands of visitors.

In addition to duplicate content, other technical errors that can make your site slow and cumbersome are:
- Have a lot of scripts or CSSThe most important thing to remember is that the most important things, especially the unnecessary ones, seem innocent, but just put them under performance analysis and you will be surprised how much they affect the loading speed and even hinder the process of rendering of your page.
- Your images are not optimized. And what exactly does optimized mean? We can talk about it at length and specifically in another post, but in summary: no repeated images, that all have a weight in KB without reaching MB, preferably in a new generation format (webP).
- Upload videos, plugins and very large files directly to your server. You can avoid depending on YouTube or Vimeo, manage your email system or newsletters on the site, but for that you must be willing to invest in a very good hosting, dreaming of all those benefits in a basic package, will only make your users suffer and, you, lose potential revenue.
3. Problems with links
Links is where you need to be very meticulous to make sure that everything is in its place and works correctly... Every button, menu item and image must lead to the URL for which they were intended. Also, you must avoid at all costs having broken links, outdated links and above all avoid outbound links with no other purpose than to comply with the check list of SEO meters.
Natural external links, placed to justify your sources or provide greater value to your readers, talk about your experience in content creation. And search engines have specialized meters to check them, so never overlook them. Now it is also valid to use outbound links that offer you an economic advantage, but choose wisely and don't forget to use the right tag (rel="nofollow", rel="sponsored", rel="ugc").
Errors in your web page (II): Design
4. A website without structure
Yes you hire a professional to develop your website However, if you have decided to go DIY, you should know that a good architecture is the minimum requirement for it not to turn out to be a fiasco.
But what can go wrong? In short, the organization and distribution of the pages directly influences the navigability, if a user feels confused or can't easily find what he needs, he will abandon your website. If that is not enough to scare you, you should know that it is something that search engines do not like either and that is penalized in the positioning.
5. Using unreadable fonts
The most obvious reason is because extravagant typefaces are often difficult to readThis will unnecessarily complicate your page visitors. It is useless to have excellent texts if they are not easy to read.
But, there is another reason, if a user enters your website and it uses a font that is not installed on their device, it will be replaced by a generic font and in some cases, your content may even become unreadable on certain devices.

Fortunately, the ?secure web fonts? are easy to access and incorporate. Not only do they ensure brand consistency, but they can also improve the loading speed of your pages. Since they are pre-installed on most popular operating systems, modern browsers do not have to download them from your server while they are reading your site.
6.- Use carousels or sliders
At this point it is worth clarifying What kind of sliders and where? We are talking specifically about the sliders that are placed as the front page of the site, where each one contains a different information with its respective call to action.
But, they look great! If you still think so, here are 7 reasons to give up for the sake of your website:
- They make your website slow (especially on a basic host).
- They are often completely ignored. It has been found that because they are similar to advertisements, users literally ignore them.
- You scroll the content and force scrolling. User experience... ?
- They do not retain attention.
- They increase the weight of your website. They use unnecessary space and incidentally impact the loading speed.
- On mobile they ruin the user experience. Carousels do not adapt to the responsive version.
- They have a conversion rate of 1%. And of that 1% the 71.07% is a click on the first slide.
Errors in your web page (III): Contents
There is a recurring thought among customers: mistakenly think that creating a website is a one-time job that requires no further attention or care.. However, this is not how things work. To improve the results of your business through a website, it is essential to keep it constantly updated, especially in terms of content. Failure to do so will delay the growth and effectiveness of the site, all because you have already invested.
7. Giving more relevance to advertising than to content.
If we go one step back in the creative process or in the updating of information, we can stop at a common mistake in business websites: focusing the content on closing sales.
What happens when we overdo it with calls to action?
- We create confusion for the user. Especially when the actions are so different that they may even contradict each other.
- One of the reasons for low CTA click-through rates is due to exacerbated exposure of the button or caption that invites action, unbalancing the overall design of the part.
- The importance of the descriptive content of the message which is no less important than the call to action, is the justification, why should I press that button?
- On the last point, consider that users already have a reason NOT to do it: calls to action usually take them out of the page they are on and it is not pleasant for them at all, more so for users of mobile devices (which as we have already said are the majority).
Yes, more income is the gold of every company and to achieve this first it is time to make prospects fall in love, show them the value of the company, product or servicedemonstrate the usefulness of what you offer in their lives, that's what hooks them.
8.- Information overload
We have spaces where we can expand and tell every detail, these spaces are usually specific pages such as "Our Story" or blog posts (like this one), the rest of the pages, especially the home page, should express the ideas briefly and adequately, remember that the time to capture the attention of users is limited.
A tip to avoid overloading a page with information is to create it in paragraphs and generally short sections, a home page doesn't have to look like an Egyptian scroll with infinite scroll, after all most users only browse 60% of a page. Keep it simple ?
Errors in your web page (IV): User Experience
9. Actions not authorized by the user
There is nothing worse than starting the user experience on the wrong foot, a sure way to get this bad impression is if your business page has automated functions that the user did not authorize.
About the videos or music that plays automatically you must understand that not all customers want to see it, to give you an idea here is the opinion of a Blogger whose post literally teaches users to defend against automatic reproductions:
Something that is especially annoying on websites that have auto-playing music, a terrible idea that should disappear from every web developer's mind forever.
Gabriela Gonzalez

Well employed in the right place at the right time, pop ups achieve good conversion rates. However, overlay popups can completely ruin the user experience, especially on a non-responsive site where they are often impossible to close causing abandonment. And in fact, for a few years now, Google has been penalizing sites that frequently take advantage of pop-ups.
In addition, for mobile versions, special care must be taken not to use a user's precious and expensive browsing data without his or her authorization.
Don't invest in SEM if you don't do SEO.
The last point encompasses technical, content, design and user experience errors. Nothing more and nothing less than Search Engine Optimization.
Use SEM (Search Engine Marketing, or paid search engine advertising) for quick volume and use SEO for long term incremental traffic. This way, you won't be so dependent on SEM in the long run. Remember that you don't need to spend so much on SEM if you can do SEO in conjunction with it.. But undoubtedly you should start with SEO.


