Hay errores en tu página web que minimizan su rendimiento, su alcance y efectividad en la búsqueda de nuevos clientes. Los 10 errores más comunes y cómo evitarlos.
Cuando se contrata el servicio de creación de una página web puede ser por múltiples objetivos que finalmente se resumen a uno: tener más tráfico que aumente el potencial de ingresos. Tomando esto en cuenta, el proceso de creación y mantenimiento de una página web no debería tomarse a la ligera.
Las nuevas tendencias del 2023 llegan con una serie de cambios importantes en las políticas de posicionamiento de los buscadores: especialmente Google. No querrías cometer un error que resulte en la penalización de tu página web empresarial ¿cierto?
Exploremos los 10 errores más comunes que cometen las páginas web y que las llevan al fracaso en las siguientes áreas:
- Posicionamiento orgánico e inorgánico y, por tanto, alcance.
- Experiencia del usuario.
- Atención al cliente.
- Tasas de conversión.
Errores en tu página web (I): Técnicos
Pueden ser pasados por alto hasta por el webmaster con más experiencia. Por ello conviene tenerlos siempre enlistados e identificados para evitar caer en ellos. Los errores más comunes y potencialmente peligrosos para nuestros sitios web son:
1. Web No Responsiva
Los tres principales medios para la conexión de usuarios a internet en 2020 fueron: celular inteligente (Smartphone) con 96.0%, computadora portátil con 33.7% y con televisor con acceso a internet 22.2 por ciento.
INEGI
El usuario y sus hábitos de navegación y consumo han cambiado las reglas del diseño en las páginas web. Sería poco productivo crear diseños con animaciones llamativas soportados únicamente por pantallas de escritorio. Tu misión es satisfacer las necesidades de tus clientes potenciales sin importar desde que dispositivo te visite.
La forma más eficaz de lograrlo es creando una página web responsiva o adaptable desde un inicio, ya que entre smartphones, tablets, laptops y equipos de escritorio, el tamaño de pantalla de los dispositivos actuales es muy diverso.
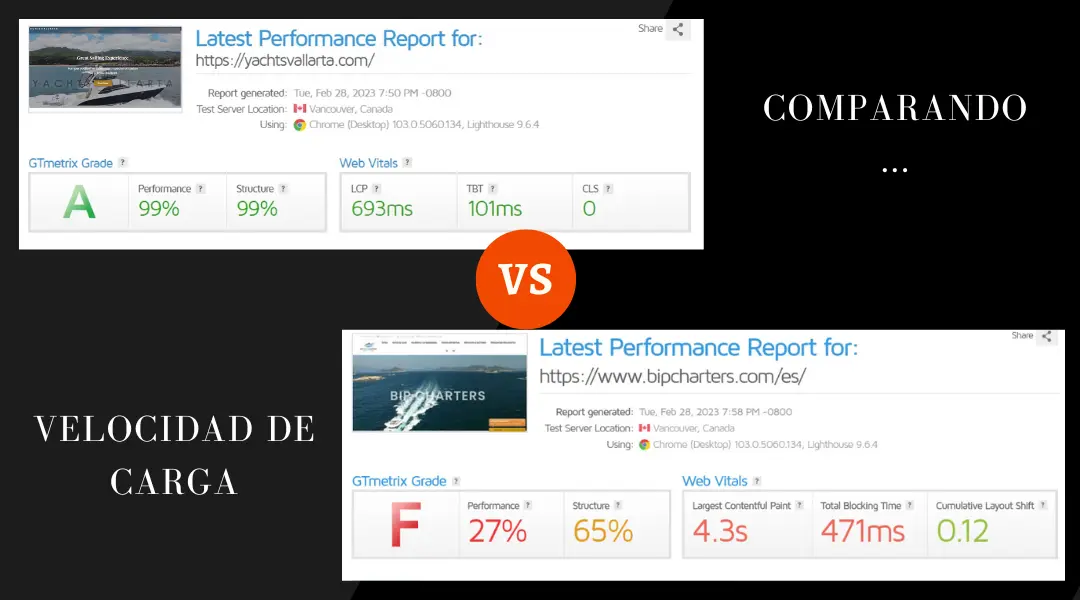
2. Tener una página web lenta
Estrechamente ligado con el punto anterior, una versión móvil, no es lo mismo que mobile-first. La primera implica tener 2 versiones de tu página cargadas en el mismo servidor. La segunda significa que el diseño está construido priorizando una visibilidad en dispositivos móviles y se adapta a otros tamaños de pantalla, evitando duplicar el contenido y sobrecargar tu sitio. Aunque no es la mejor opción en el 100% de los casos, las webs responsivas (mobile-first) te dan el beneficio de una mayor velocidad de carga.
A estas alturas, no es necesario contarte qué pasa con una web lenta, ¿cierto? La única manera que un usuario esté dispuesto a esperar por ti es que realmente, realmente, lo que ofreces, no se encuentre en ningún otro sitio, lo que es sumamente raro. Si no es tu caso, descuidar la velocidad de carga es un enorme lujo que puede hacerte perder miles de visitas.

Además de la duplicación de contenido, otros errores técnicos que pueden hacer que tu sitio sea lento y pesado es:
- Tener muchos scripts o CSS, especialmente aquellos innecesarios, parecen inocentes, pero basta ponerlos bajo análisis de rendimiento y te sorprenderá lo que afectan en la velocidad de carga e incluso entorpecen el proceso de renderizado de tu página.
- Que tus imágenes no estén optimizadas. Y exactamente, ¿qué significa optimizadas? Podemos hablar de ello largo y específico en otro post, pero en resumen: no tener imágenes repetidas, que todas tengan un peso en KB sin llegar a MB, de preferencia en un formato de nueva generación (webP).
- Subir vídeos, plugs y archivos muy pesados directo en tu servidor. Se puede evitar depender de YouTube o Vimeo, manejar tu sistema de correos o newsletters en el sitio, pero para ello debes estar dispuesto a invertir en un muy buen hosting, soñar con todos esos beneficios en un paquete básico, solo hará sufrir a tus usuarios y, a ti, perder ingresos potenciales.
3. Problemas con los enlaces
Los enlaces es donde se requiere ser muy meticuloso para asegurarte de que cada cosa esté en su sitio y funcione correctamente… Cada botón, elemento del menú e imagen deben llevar a la URL para la que fueron pensados. Además, debes evitar a toda costa tener enlaces rotos, caducos y sobre todo evitar enlaces salientes sin más propósito que cumplir con el check list de los medidores de SEO.
Los enlaces externos naturales, colocados pensando en justificar tus fuentes o aportar un mayor valor a tus lectores, hablan sobre tu experiencia en la creación de contenidos. Y los buscadores tienen medidores especializados para revisarlos, así que nunca los pases por alto. Ahora también es válido el uso de enlaces salientes que te ofrezcan una ventaja económica, pero elige sabiamente y no olvides usar la etiqueta adecuada (rel=”nofollow”, rel=”sponsored”, rel=”ugc“).
Errores en tu página web (II): Diseño
4. Una web sin estructura
Si contratas a un profesional para elaborar tu página web no tendrás que sufrir por ello, sin embargo, si te has decidido por el DIY debes saber que una buena arquitectura es el requisito mínimo indispensable para que no resulte en todo un fiasco.
Pero, ¿Qué puede salir mal? En resumen, la organización y distribución de las páginas influye directamente en la navegabilidad, si un usuario se siente confundido o no puede encontrar con facilidad lo que necesita abandonará tu página web. Si eso no es suficiente para asustarte, debes saber que es algo que tampoco le gusta a los buscadores y que es penalizado en el posicionamiento.
5. Usar fuentes ilegibles
El motivo más obvio es porque las tipografías extravagantes suelen ser difíciles de leer, complicando innecesariamente a los visitantes de tu página. De nada sirve que tengamos unos excelentes textos si no son fáciles de leer.
Pero, hay otra razón, si un usuario entra a tu sitio web y este usa una fuente que no está instalada en su dispositivo, será remplazada por una tipografía genérica y en algunos casos, tu contenido incluso puede volverse ilegible en ciertos dispositivos.

Afortunadamente, las “fuentes seguras para web” son fáciles de acceder e incorporar. No solo aseguran consistencia de tu marca, sino que también pueden mejorar la velocidad de carga de tus páginas. Ya que están preinstaladas en los sistemas operativos más famosos, los navegadores modernos no tienen que descargarlas de tu servidor mientras que están leyendo tu sitio.
6.- Usar carrouseles o sliders
En este punto vale aclarar ¿Qué tipo de sliders y en donde? Hablamos específicamente de los sliders que son colocados como portada del sitio, donde cada uno contiene una información diferente con su respectiva llamada a la acción.
Pero, ¡Es que se ven geniales! Si aún piensas así, te damos 7 razones para desistir por el bien de tu web:
- Hacen que tu web vaya lenta (especialmente en un host básico).
- Suelen ser ignorados por completo. Se ha comprobado que al ser similares a los anuncios los usuarios literalmente los ignoran.
- Desplazas el contenido y obligas a hacer scroll. Experiencia de usuario… 👎🏻
- No retienen la atención.
- Aumentan el peso de tu web. Utilizan espacio innecesario y de paso impactan en la velocidad de carga.
- En móvil arruinan la experiencia de usuario. Los carruseles no se adaptan a la versión responsiva.
- Tienen un porcentaje de conversión del 1%. Y de ese 1% el 71.07% es un clic en la primera diapositiva.
Errores en tu página web (III): Contenidos
Hay un pensamiento entre los clientes muy recurrente: piensan erróneamente que crear una página web es un trabajo que se hace una vez y no requiere más atención ni cuidado. Sin embargo, no es como las cosas funcionan. Para mejorar los resultados de tu negocio mediante una web, es imprescindible que se mantenga en actualización constante, sobre todo en el contenido. De no hacerlo, retrasarás el crecimiento y la efectividad de la página, todo por cuanto ya has invertido.
7. Darle más Relevancia a la Publicidad que al Contenido
Si vamos un paso atrás en el proceso creativo o en la actualización de información, podremos detenernos en un error común en las webs empresariales: enfocar el contenido en un cierre de ventas.
¿Qué pasa cuando exageramos en las llamadas a la acción?
- Creamos confusión al usuario. Sobre todo cuando las acciones son distintas que incluso pueden contradecirse.
- Uno de los motivos de las tasas bajas de clics en CTA se debe a una exposición exacerbada del botón o la leyenda que invita a la acción, desequilibrando el diseño general de la pieza.
- Se le resta importancia al contenido descriptivo del mensaje que no es menos importante que la llamada a la acción, es la justificación ¿por qué debo oprimir ese botón?
- Sobre el último punto, considera que los usuarios ya tienen una razón para NO hacerlo: las llamadas a la acción suelen sacarlos de la página en la que están y no les es agradable en absoluto, más a los usuarios de dispositivos móviles (que como ya hemos dicho son la mayoría).
Sí, más ingresos es el gold de toda empresa y para lograrlo primero toca enamorar a los prospectos, mostrarles el valor de la empresa, el producto o el servicio, demostrarles la utilidad en sus vidas de lo que ofreces, eso es lo que engancha.
8.- Sobrecarga de información
Tenemos espacios donde podemos explayarnos y contar cada detalle, estos espacios suelen ser páginas específicas como “Nuestra Historia” o entradas del blog (como éste), el resto de las páginas, especialmente el home, deben expresar las ideas de forma breve y adecuada, recuerda que el tiempo para captar la atención de los usuarios es limitado.
Un tip para evitar sobrecargar una página de información es crearla en párrafos y en general secciones cortas, una página de inicio no tiene por qué parecer un pergamino egipcio con scroll infinito, después de todo la mayoría de los usuarios solo explora el 60% de una página. Mantenlo simple 😉
Errores en tu página web (IV): Experiencia de usuario
9. Acciones que no autoriza el usuario
No hay nada peor que empezar la experiencia de usuario con el pie izquierdo, una fórmula segura para conseguir, esta mala impresión es que tu página empresarial tenga funciones automatizadas que el usuario no autorizo.
Acerca de los videos o música que se reproduce automáticamente debes comprender que no todos los clientes lo quieren ver, para que te des una idea aquí la opinión de un Blogger cuyo post literalmente enseña a los usuarios a defenderse de las reproducciones automáticas:
Algo que es especialmente molesto en páginas web que tienen música con reproducción automática, una terrible idea que debería desaparecer de la cabeza de todo desarrollador web para siempre.
Gabriela González

Bien empleados en el lugar y en el momento correcto, los pops up logran buenas tasas de conversión. Sin embargo, las ventanas emergentes de superposición pueden arruinar por completo la experiencia de usuario, sobre todo en un sitio no responsive donde suelen ser imposibles de cerrar causando abandonos. Y de hecho, desde hace unos años, Google penaliza sitios que aprovechan las ventanas emergentes con frecuencia.
Además, para las versiones móviles hay que tener un especial cuidado en no utilizar los preciados y costosos datos de navegación de un usuario sin su autorización.
10.- No inviertas en SEM si no haces SEO
El último punto engloba errores técnicos, de contenido, diseño y de experiencia de usuario. Nada más y nada menos que el Search Engine Optimization (Optimización para motores de búsqueda).
Usa SEM (Search Engine Marketing, o publicidad paga en buscadores) para el volumen rápido y usa SEO para el tráfico incremental a largo plazo. De esta forma, no dependerás tanto de SEM a largo plazo. Recuerda que no necesitas gastar tanto en SEM si puedes hacer SEO en conjunto con éste. Pero indudablemente debes comenzar por el SEO.


